בלוג עצמאי: עיצובים ותוספים ל-Wordpress
מערכת הבלוגים החופשית מאפשרת גמישות בלתי מוגבלת בעיצוב ובהוספת תכונות ואפשרויות, ללא צורך בידע מוקדם בתכנות. מדריך
מערכת Wordpress לבלוגים, מאפשרת לכם לעצב את הבלוג ככל העולה על דמיונכם (אם יש לכם ידע בתכנות), או לקחת עיצובים מוכנים ולבצע בהם שינויים עם ממשק פשוט וללא ידע מוקדם כלל. תוכלו להרחיב את האפשרויות והתכונות של בלוג ה-Wordpress שלכם באמצעות תוספים ווידג'טים שכתוב גולשים אחרים.
למדריך הראשון: כך תתקינו WordPress
למדריך השני: צעדים ראשונים ב-WordPress
עיצוב הבלוג
מהי תבנית עיצוב (Theme) ל-Wordpress? תבנית היא חבילת תוכנה קטנה המותקנת בבלוג הוורדפרס וקובעת את המראה שלו. הרבה אנשים מתבלבלים בין תבנית ל"סקינים", שני דברים אלו אינם זהים. בעוד סקינים בעקרון קובעים את המראה של התוכנה (למשל winamp) אך אינם משנים את הפונקציונליות, תבניות בהחלט יכולות להשפיע משמעותית על הפונקציונליות של הבלוג.

התבנית קובעת את הצבעים, הרקעים, צורת התצוגה השימוש בכותרות ועוד. התבנית גם משפיעה על תמיכה בווידג'טים, תמיכה בתגובות משורשרות ועוד. בחירת התבנית בה הבלוג משתמש היא שלב חשוב ומשמעותי. בלוג Wordpredss עברי מגיע בברירת מחדל עם מספר תבניות מעוברתות: Connections, Greenmarinee, Red-train, Rin, ותבנית ברירת המחדל Kubrick.
כפי שניתן לראות כל תבנית נותנת לבלוג מראה והרגשה שונים. כדאי וחשוב לבחור את התבנית תוך שימת לב למספר דגשים:
- האם העיצוב שלי מזמין ונעים?
- האם העיצוב שלי מייצג היטב את נושא הבלוג ?
- האם הוא נוח לניווט ?
- האם הוא נוח לקריאה (מבנה, גודל פונט, צבעים וכו') ?
מעבר לכך, כיוון שהבלוג הוא הבית שלכם ברשת חשוב מאד שאתם עצמכם תאהבו את התבנית. ניתן למצוא תבניות מעוברתות במספר אתרים ברשת:
יש עוד לא מעט אתרים עצמאיים של מתרגמי תבניות, מתוך הקישורים הללו, תגיעו לתבניות הנוספות. אם חשקתם בתבנית משלכם לבלוג ויש לכם את רקע בבניית עמודי אינטרנט וסבלנות, ניתן למצוא לא מעט תבניות לא מעוברתות באתר התבניות של וורדפרס. ניתן לתרגמן בהתבסס על המדריך לתרגום תבניות.
התקנת תבנית
התקנת תבנית למעשה כוללת שני שלבים:
1.העלאת התבנית לשרת
2.הגדרתה כתבנית הבלוג
העלאה לשרת
כאשר מורידים תבנית מאחד האתרים שלמעלה מקבלים למעשה קובץ ארכיון (זיפ או rar). פתיחת הקובץ מייצרת ספרייה המכילה את כל קבצי התבנית. את הספריה על כל תוכנה יש להעלות לאחסון תחת הנתיב wp-content/themes באמצעות תוכנת FTP (כמוסבר במדריך הראשון).
הגדרת התבנית
לאחר העלאת התבנית לאחסון צריך להפעילה בבלוג. לשם כך נעבור למסך העיצוב. המסך נראה כך:

במסך זה מוצגות לפנינו התבנית הנוכחית ותבניות אחרות המותקנות במערכת (כאן אמורה להופיע התבנית החדשה שהתקנתם). על מנת להחליף תבנית כל שצריך לעשות הוא ללחוץ על התמונה של התבנית החדשה. כתלות בתבנית שהתקנתם יופיעו בדף זה עוד מספר תתי תפריטים:
- ווידג'טים
- אפשרויות
- עריכת עיצובים
עריכת עיצובים – תפריט זה מאפשר לערוך את קבצי התבנית דרך ממשק הניהול של וורדפרס. עריכת העיצובים מצריכה ידע ב-PHP, CSS ו-HTML ואינה מומלצת לאנשים שאינם שולטים במבנה התבניות של וורדפרס.
ווידג'טים – ווידג'טים הם תוספים המאפשרים את שינוי תצורת הסרגל הצדדי בתבנית. נדון בהם עוד בהמשך. התבנית צריכה לתמוך בווידג'טים על מנת שניתן יהיה להשתמש בהם, אם התפריט מופיע לכם הרי שהתבנית שבחרתם תומכת בווידג'טים. שימו לב שבאתרי הורדת תבניות נהוג לציין האם התבנית תומכת בווידג'טים.
אפשרויות – חלק מהתבניות מגיעות עם דף אפשרויות. דף האפשרויות כולל יכולות עיצוב מתקדמות עבור התבנית דרך ממשק ויזואלי ואינן מצריכות שינוי בקוד התבנית. אפשרויות אלו תלויות במעצב התבנית ויכולות לנוע החל מהחלפת התמונה בראש הבלוג (Header) וכלה בהחלפת צבעים לתבנית כולה או חלקים ממנה.
תוספים
תוספים הם תוכניות קטנות שמתממשקות עם הבלוג שלכם ומוסיפות לו עוד יכולות שאין לו. הגירסה הבסיסית של וורדפרס נותנת כמות דיי בסיסית של אפשרויות, התוספים הם שנותנים את כל הכוח למערכת. לדוגמה: הוספת טופס יצירת קשר לבלוג מתאפשרת על ידי תוסף בשם "וורדפרס צור קשר" שתרגם אלעד.
ווידגטים - ווידג'טים הם סוג מאד מסויים של תוספים המאפשרים לשדרג את הסרגל הצדדי בבלוג שלכם. לדוגמה רשימת "התגובות האחרונות בבלוג" שנמצאת בסרגל הימני שלי, היא תוצאה של שימוש בווידג'ט.
חשוב: עבור גירסאות הקטנות מ-2.2 יש להפעיל את התוסף התומך בווידג'טים בבלוג (מגיע עם ההתקנה של וורדפרס). מסך התוספים נראה כך (כאשר התוספים המסומנים בירוק הם אלו שכרגע מופעלים בבלוג):

איך מתקינים תוספים
על מנת להתקין תוסף יש קודם כל להוריד אותו למחשב שלכם. התוסף בדרך כלל ירד כקובץ זיפ. לאחר ההורדה צריך לפתוח את הקובץ על המחשב ולהעלות את התוסף לשרת האחסון שלכם תחת הספרייה wp-content/plugin, שוב באמצעות FTP.
לאחר שההעלאה הסתיימה גשו למסך ניהול הבלוג ולכו לתפריט התוספים (ניהול >תוספים), חפשו בו את התוסף החדש ולחצו בשורה שלו על הכפתור"להפעיל". זהו - התוסף פועל.
חשוב: לרוב התוספים מצורף קובץ readme.txt שמכיל הוראות התקנה והפעלה - כדאי מאוד לקרוא אותו!
שימוש בווידג'טים
גם ווידג'טים כמו תוספים צריך להתקין, ההתקנה היא זהה. על מנת להשתמש בווידג'טים כדאי לוודא שהתבנית שלכם תומכת בהם, ניתן לראות זאת בקלות, במסך העיצוב תיראו את תת התפריט "ווידג'טים לבר הצדדי", אם התפריט לא מופיע סביר להניח שהתבנית שלכם לא תומכת בווידג'טים.
למתקדמים: את רוב התבניות שאינן תומכות בווידג'טים ניתן לתקן כך שיתמכו בהם. באתר של חברת Automattic יש הסבר איך לעשות זאת, אבל אם אינכם יודעים css, HTML ,PHP ברמה סבירה, ותרו על התענוג המפוקפק ונסו לקבל עזרה או להחליף תבנית. בסופו של יום יש תבניות שפשוט לא נועדו לתמוך בווידג'טים, וחבל לבזבז עליהן עוד זמן.
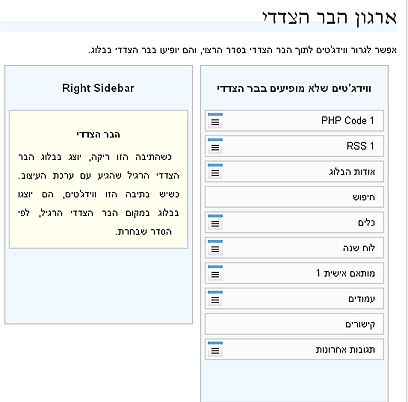
השימוש בווידג'טים הוא בסך הכל פשוט, גוררים את הווידג'ט שרוצים אל המיקום הרצוי בסרגל הצדדי. כל תבנית שתומכת בווידג'טים מציגה סרגל ברירת מחדל בהתחלה, וכשנכנסים לתפריט הווידג'טים הוא נראה כך:

ברגע שהכנסתם ווידג'ט כלשהו ברירות המחדל נעלמות ואתן הקובעים היחידים מה יופיע - כלומר הסרגל שיופיע בבלוג יכלול רק את מה שהכנסתם לתוכו דרך הממשק הזה.

לחלק מהווידג'טים יש אפשרויות שניתנות לשינוי ומאפשרות (או מצריכות) שליטה על הווידג'ט. ניתן לזהות ווידג'טים בעלי אפשרויות שליטה על ידי הסימון דמוי השורות (בצד שמאל).לחיצה עליו תפתח לכם את חלון האפשרויות של הווידג'ט.

לכל ווידג'ט יש כמובן אפשרויות שונות, בהתאם ליכולות התוכנה שלו. בדרך כלל האפשרויות מתועדות בקובץ הreadme.txt שמצורף אליו.

שימוש בתוספים
לכל תוסף יש שימוש שונה, ופונקציונליות שונה. כאן אין ברירה אלא לקרוא את קובץ הreadme.txt שמצורף לתוסף ומסביר על אופן השימוש בו. חלק מהתוספים עובדים הישר מהקופסה, חלקם צריכים התקנה יותר משמעותית ואף שינוי קוד בתבנית. לרובם יש דף אפשרויות - פה פשוט אין ברירה אחרת חוץ מלשבת ולקרוא את ההוראות.
מאיפה משיגים את כל התוספים והווידג'טים האלו?
בואו נתחיל עם הגרסאות הלא מעוברתות, כי אותן יותר קל למצוא. ישנם כמה אתרי אינטרנט שמרכזים תוספים לוורדפרס. מעבר לזה תמיד אפשר לחפש בפורומים של וורדפרס או בגוגל.
ובעברית?
בעברית יש לא מעט אנשים שעוסקים במלאכה, חלקם כותבים, חלקם מתרגמים וחלקם עושים את שני הדברים גם יחד. רשימת תוספים ראשונית ניתן למצוא בוויקי של וורדפרס עברית, מעבר לרשימה זו ניתן לחפש תוספים גם באתרים של המפתחים השונים שמופיעים בה, כולם תרגמו או כתבו יותר מהמופיע ברשימה.
בין המפתחים השונים: מרק - עם תוסף תקצירים, תוסף אנטי ספאם. תום - נכון לכתיבת שורות אלו יש לו 9 תוספים שונים, תציצו בדף. ניצן - תרגום של counterize ו-CAPTCHA חשבונית. ואצלי ניתן למצוא אותם כאן.
מידע נוסף על המערכת בעברית ניתן למצוא באתר וורדפרס עברית, בוויקי של וורדפרס עברית ובבלוג שלי.
חנית כהן היא כותבת הבלוג של אח"י דקר וממקימי פלטפורמת הבלוגים העברית בלוגלי .
 לפנייה לכתב/ת
לפנייה לכתב/ת 










