ביקורת אתר: אפשר לנסוע עם רכב מאתר הרץ?
סיור באתר של הרץ השכרת רכב מגלה שאפשר לנסות להזמין שם מכונית. קשה הרבה יותר להצליח
אתר חברת השכרת הרכב הרץ הוא רחב ידיים, אפשר להזמין רכב בחו"ל, לקבל מבצעים מיוחדים, לברר על מוסכים וליסינג, אבל אני בחרתי לנו מסלול אחד בתוך האתר: הזמנת רכב שכור בארץ.

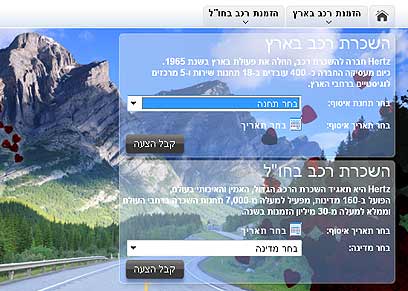
ניגש הישר אל הטופס הקטן שכותרתו "השכרת רכב בארץ" ואשר מונח על התמונה המרכזית:

מה, יש בעיה? קשה לקרוא? אכן, הקריאות אינה מהמשובחות, שכן הטקסט הלבן מנסה לשווא להתבלט מעל העננים הלבנים שברקע. קריאות מושגת באמצעות הפרש גוון והפרש בהירות בין טקסט לרקע, ובמקרה שלפנינו הפרשים אלה נמוכים פי חמישה מהמומלץ (נמדד בעזרת colour contrast analyzer).
אפשר להבחין שמעצבי האתר הניחו את הטקסט על משטח מלבני לבן שקוף-חלקית; ובכן הנהג שלכם סבור שהבחירה בלבן שגויה, ושאם המלבן יהיה שחור, קריאות הטקסט הלבן תשתפר מאד.
לא אוהבים את הלבבות
מהם הכתמים הסגולים הללו ששורצים בין שדות הטופס ומפריעים? נא להירגע, פשוט מאד, מדובר בלבבות סגולים הנושרים מהשמיים, לא משהו נדיר. אני מניח שמעצבי האתר ציפו שהלבבות ייתפסו כשייכים לתמונת רקע, ולכן יסוננו החוצה במוחו של המשתמש ולא יפריעו לו לזהות ולבודד את שדות הטופס שמעל הרקע.

אלא מה, שצורת הלב היא סימטרית, קמורה וקטנה – והמוח האנושי תופס דווקא צורות כאלו כאובייקטים המצויים מעל הרקע, ולא כרקע עצמו. יתר על כן, ככל שהקונטרסט בין הצורה לרקע חזק יותר, הצורה נתפסת כקרובה יותר לעין, כך שהלבבות נתפסים אף כעולים על גבי הטופס.
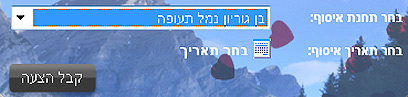
נציץ בשדה שכותרתו "בחר תאריך איסוף". השדה עצמו הוא איקון לחיץ לפתיחת לוח-שנה, אך מעניין שלשמאלו כתוב פעם נוספת "בחר תאריך", שכפול מוזר של כותרת השדה. חשבתי לרגע שמדובר ביישום יצירתי במיוחד של חוק פיטס (FITTS), הקובע כי ככל שהאזור הלחיץ גדול יותר - יקטן הזמן עד ללחיצה, אבל התאכזבתי לגלות כי "בחר תאריך" כלל אינו לחיץ.
נקליק על "קבל הצעה", וכעבור זמן מה הנוף ההררי הרומנטי יתחלף לו במישורים אפרוריים:

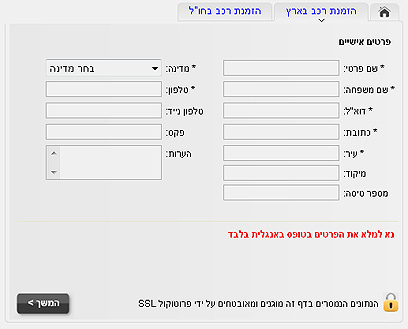
מולנו טופס הזמנה מורחב אשר כולל בין היתר את שני השדות אליהם כבר נחשפנו בדף הבית, אך גם שדות נוספים. בהחלט טקטיקה נבונה אשר מושכת את המשתמש למלא טופסון קל משקל ומעוט שדות בדף הראשי, ורק כשכבר "התחייב" למשימה, מציגה בפניו מציאות שהיא מעט יותר מורכבת. הסטטיסטיקה מראה כי הדבר משפר משמעותית את אחוז המשתמשים שמזמינים מוצר - מתוך כלל מבקרי האתר.
יחד עם זאת, הממשק מתקשה להעביר את המסר שמדובר בתהליך הזמנה עם מספר שלבים ושטופס זה הוא השלב הראשון מבין חמישה. כותרת פשוטה בראש הטופס כגון "שלב 1: מיקומים ותאריכים" היתה מסייעת. נכון, הממשק מציג סרגל שלבים המוצב מחוצה לטופס משמאלו – אולם זהו מיקום פריפריאלי וחלש לדוברי עברית, הסורקים את המסך מימין. סרגל שלבים נכון יותר להציב בראש הטופס או מימינו.
הביצועים, הביצועים
הביצועים של האתר לא מוצלחים. הדפים באתר מתחלפים בקצב סביר מינוס, אם נופלים רע אפשר להספיק לעשות קפה עד שהדף הבא עולה, ואם רע מאד – העסק תקוע לגמרי. חוץ מזה, לעיתים מתרחשות תאונות קשות (אתם חגורים?) קחו למשל את השלב הזה:

הושיטו יד ומלאו את השדות, מה פשוט מזה? הפתעה - ישות מסתורית תיפער את פיה ותיבלע לכם את האותיות. חוויה מרתקת. למה? כי שגיתם. מתברר שאילו הייתם מקלידים באנגלית כל זה היה נחסך מכם. אבל איך אפשר לצפות שמשתמשים דוברי עברית, יקלידו שלא בעברית? אמנם מתחת לטופס מסתבר שרשומה הנחיה אדומה בעניין זה, אולם כל המשתמשים מולם ניסינו את הטופס לא הבחינו בכך. ובכן, נוסעי היקרים, ראוי כמובן להביא את ההנחיות לטופס בראשו ולא בתחתיתו, ובכל מקרה, להימנע מענישה בסגנון ערב הסעודית, כגון כריתת אותיות.
סיומו המתוק של המסלול כפסע מאיתנו, לחיצה אחרונה על "המשך", והנה הדף המפנק המסכם את הזמנת הרכב, המכיל את מספר ההזמנה בלבד.

בינינו, לא בדיוק מסר הצלחה ברור ומתגמל בסופו של מסע מפרך. נכון היה להציג את סיכום עיקרי ההזמנה כולל עלויות ותאריכים, וליצור, במלל ובחזות, תחושת אמון חזקה המשדרת את המסר, "הסר דאגה מליבך, הרכב יחכה לך במקום ובזמן הנכונים", שהרי זהו החשש המרכזי של המזמינים באינטרנט, ואותו יש להפיג.
סיכום
לא, לא כך מתכננים אתר. אין המדובר בפגמים קלים ובאגים (מכאלה השתדלתי להתעלם), אלא בתכנון או ביצוע שאינם עולים בקנה אחד עם סטנדרטים מקובלים של שימושיות. אני רוצה להאמין שמדובר בסך הכל באתר שעלה לאוויר מוקדם מדי, ומקווה שחלק מכשליו כבר יתוקנו.
כרטיס ניקוד
מראה כללי: סביר.
התמצאות וניווט: לפחות בכל הקשור להזמנת רכב – כשל שימושיות חריף.
עזרה והסברים: כמעט ואין, ולמען האמת, אם האתר היה תקין – גם לא היה צורך בכך.
שימושיות: נחוץ שיפור דרמטי.
תמיכה בדפדפנים השונים: ליקוי מסוים בגוגל כרום, לא נצפו בעיות בפיירפוקס או אקספלורר.
יורם רוזנר הוא ארכיטקט ממשק משתמש ראשי ב: 5IVE – pure user experience, וחבר ארגון מומחי השימושיות UPA .
 לפנייה לכתב/ת
לפנייה לכתב/ת 










