אתר בנק דיסקונט מסיר את העניבה
האתר של בנק דיסקונט מנסה להוריד את העניבה ולשדר תחושה חמימה וקלילה יותר. התוצאה הסופית שימושית, אך חסרת עידון. ביקורשת קופץ לבנק
כמו בכל ביקורת אתרים, השאלה הראשונה ששאלנו את עצמנו כשפנינו לבדוק את האתר השיווקי של דיסקונט, היא: למי הוא מיועד? במשך כמה ימים נהלנו סקר בלתי מחייב: האם אתה מבקר באתר של הבנק שלך שלא לצורך ניהול החשבון שלך? מה אתה מחפש שם? מה אתה מצפה למצוא שם?
25 נשאלים, ואף לא אחד מהם גולש באתר הבנק שלו. 22 מהם ביקרו באתר הבנק לצורך עבודה מקוונת עם החשבון שלהם. מששאלנו את ה"נחקרים" למה הם מצפים מאתר של הבנק שלהם, הם ציינו (לפי סדר פופולריות):
- כניסה לחשבון המקוון
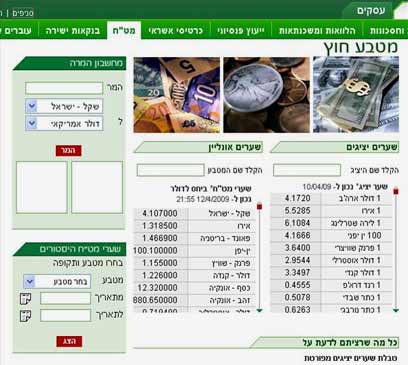
- שערי מטבע חוץ
- מיקום סניפים ושעות פעילות
- מסלולי חסכון והשקעה
- פירוט עמלות
- איך יוצרים קשר לבירורים ותלונות
- "הטלפון של הסניף שלי"
- השוואת בנקים
עמוד הבית
יש אתרים שאחד מתפקדיהם העיקריים (אם לא התפקיד העיקרי) זה ליצור אמון. אמון חשוב לכל אתר, בעיקר לעסקים מקוונים, ובהחלט אחת הסיבות לקיומו של אתר בנק. תחושת אמון נוצרת בין השאר בעקבות הגימור, השימושיות והעיצוב של האתר.
ניכר באתר דיסקונט שהיתה כאן מגמה ליצור אתר קצת פחות מעונב, פחות מוטה ל"מכובדות עסקית" ויותר אתר לא מאיים, ה"פונה אלינו ישירות בגובה עיניים". מגמה זאת ניכרת גם בתמונות המופיעות בחלק מעמודי המשנה, המציגות דמות פחות מעונבת. יותר חברית. אבל משהו הוחמץ בניסיון. אתר של בנק, גם אם אינו מעונב, חייב לשדר אמינות ומקצועיות, ובמישור הזה האתר של דיסקונט לא ממריא.
צפוף בעין
בנק דיסקונט מציג בעמוד הבית פחות תכנים יחסית למתחריו, ובכל זאת הוא נראה יותר צפוף, עמוס וכבד: הרקע הירוק הכהה עבור כל המקטע העליון אמנם משדר את צבעי הבנק, אך יוצר ראש עמוד כבד וסמיך. בחירה של צבע בהיר יותר הייתה יוצרת הרגשה פחות כבדה, ומכניסה קצת אוויר לאזור החנוק גם ככה מעודף קישורים, כפתורים ולשוניות.

בנוסף, ההחלטה לשים את הלוגו משמאל העמוד דורשת הקפדה יתרה על מבנה חלקו הימני עליון של העמוד. כקוראי עברית אנו מתחילים לסרוק את העמוד מימין למעלה, ומסיימים משמאל למטה.
בסריקה הראשונית של העמוד, אנו נצפה למצוא עוגנים להתמצאות שלנו בתחילת העמוד: האם אני במקום שאני רוצה להיות? מה אני יכול לעשות כאן? היכן הקישור שמקדם אותי למטרתי? כמשתמשים אנו מצפים שתשובות לשאלות אילו יהיו ממוקמות בתחילת העמוד, בצורה המאפשרת סריקה קלה.
במקום זאת, באתר דיסקונט אנו רואים ארבע שורות של כניסות, כל אחת מעוצבת בצורה אחרת (מילים שחלקן קישור וחלקן לא, כפתורים, לשוניות, ולשוניות נוספות בעיצוב קצת אחר, ואז שוב סרגל מילים). ישור השורות מקפץ, מימין, לשמאל וחזרה ימינה, ואינו מאפשר סריקה חלקה של האפשרויות.

כפי שניתן לראות בצילומי המסך למעלה, גם אתר לאומי ממקם את הלוגו משמאל, אך מקפיד להשאיר את צידו הימני של ראש העמוד נקי, וההיררכיה הויזואלית נקייה וזורמת.
איזור התוכן מחולק באופן ברור לחלק ראשי משמאל וחלק משני מימין. איזור התוכן ברור ונהיר. משמש בדרך כלל לשיווק מוצרי הבנק. העיצוב של חלק זה ברור ונקי בעמוד הבית, ועקבי במסכים האחרים. גם התוכן בדרך כלל בעל שפה ומבנה ברורים.
העמודים הפנימיים מאורגנים בצורה עקבית, אך רצוי היה להוסיף שורת נתיב גלישה (breadcrumbs) בראש העמוד. זה עוזר לגולש להתמצא ולהבין היכן הוא.
סרגל הניווט המשני שמופיע בשמאלו של העמוד אינו בעל נוכחות מספיקה, ונדרש מאמץ מהמבקר על מנת לזהות את הקישורים הפנימיים. בהחלט יתכן שמבקר באתר יחמיץ תכנים, מאחר ולא יבחין בקישורי הניווט שמימין.
כניסה לחשבון - מרושלת
בהתחשב בעובדה שרוב המבקרים באתר מעוניינים להזין שם וסיסמה, ולהיכנס לחשבון שלהם, אפשר לחלוק על ההחלטה לא לשים את השדות הכניסה לחשבון בגוף עמוד הבית.

יש הפנייה לכניסה לחשבונות, הן בראש העמוד, והן כניסה פרטנית לסוג החשבון, מצידו השמאלי של העמוד. נקודות הכניסה לחשבון מלוות את המבקר בכל העמודים, כך שניתן להיכנס לחשבון בכל שלב של שיטוט באתר. הכניסה לחשבון האישי דורשת שוב החלטה מצד המשתמש – חשבון פרטי, עסקי או חברות.
מעיון בעמודי הכניסה, ניכר שאפשר היה לתת למשתמש להזין פרטים על החשבון (ת"ז, קוד זיהוי או מספר מנוי) וסיסמה, וזה היה מספק. אין צורך בשאלה הנוספת לגבי סוג החשבון. תהליך הכניסה לחשבון הינו התהליך הכי תדיר באתר, וניתן היה ליצור בו זרימה יותר טובה עבור המשתמש. חבל שלא כך הדבר.
איזור הזנת הפרטים מעוצב ברישול. יש אומנם מספיק מקום לפרוס את שמות השדות על מנת שלא ישברו, ובכל זאת, השורות נשברות, והקישור לשפה האנגלית נראה כמודבק כלאחר יד.
יצוין לטובה המידע המשני בעמוד: חיזוק האמון על ידי קישור לתכנים על ביטחון העבודה המקוונת עם החשבון, ומספרי הטלפון לבקשת תמיכה. עיצוב הספרות במספר הטלפון, כפי שמוצגות בעמודה השמאלית, אינו תורם לקריאות, אך בהחלט מושך את תשומת הלב למידע.
יצוין לרעה העובדה שלא ניתן לצאת מהעמוד בעזרת כפתור ה Back של הדפדפן, והעובדה שלחיצה על הלוגו אינה לוקחת את המשתמש לעמוד הבית, אלא נדרש קליק נוסף. מדוע להטריח את הגולשים?
פספוס רציני
יש לנו הערות על עוד כמה עמודים. בעמוד שערי מטבע חוץ, הגישה לכלים בנושא מטבע חוץ היא ישירה וברורה. העמוד עצמו, לעומת זאת, קצת מבלבל. הכלים צמודים אחד לשני, וללא קווי גבול ברורים. שדות של קריאה מופעים כמו שדות שניתן להקליד לתוכם. כפתורי פעולה השונים בעיצובם מכפתורים בשאר האתר. העמוד משאיר הרגשה של חוסר גימור ברמת בממשק.

ומה עם בירור של שעות הפתיחה של הסניף? הקישור ל"מיקום סניפים" ממוקם כך שקל למצאו, אך גם כאן לשיפור ניתן לשפר את השימושיות. הטופס למציאת הסניף מאלץ את הגולש לגלול כל הדרך מטה, על אף שניתן היה למקם את כפתור האיתור גם בחלק העליון, מאחר ולרוב החיפוש יהיה עבור הסניף הקרוב לכתובת, ללא הפירוט שבתחתית הדף.
הקישורים במרכז הטופס, אגב, יוציאו את המשתמש לגמרי מההקשר, ויובילו אותו למאמר בנושא. מאד לא ידידותי. הכפתורים מעוצבים בצורה לא זהה לאתר, ודומים מדי אחד לשני. פספוס רציני.

כרטיס ניקוד
מראה כללי -המראה ה"פחות מחויט" ראוי לחיזוק חיובי עבור האומץ. אזורי התוכן, בעיקר עמודי הלשוניות העיקריות, מעוצבים בדרך כלל נכון ונקי, אולם החלק העליון של העמוד פוגם במראה של האתר, והעיצוב של האתר לא מצליח לגמרי להמריא.
התמצאות וניווט - בשכבה הבסיסית הניווט ברור, והשירותים העיקריים של האתר משווקים בצורה בהירה. קיימים לא מעט עמודים "צפים" שאינם שייכים למבני המידע שבאתר, ומחסור בשורת נתיב מקשה על ההתמצאות. כמו כן, אין באתר חיפוש. לא קל למצוא מידע אם הוא לא מתיישב למבקר עם החלוקה הקטגורית באתר.
שימושיות - תקלות קטנות תורמות להרגשה הלא מקצועית. כאילו חסכו על השיוף האחרון, והשאירו קצוות גסים. פרטי ניווט כגון כפתורים וקישורים מעוצבים שלא בעקביות, ולפעמים תוך התעלמות מתפקידם ופעולותיהם. הפניות מרכזיות בעמוד מפנות לעיתים לעמוד אחר באתר, אך לפעמים פותחות מסך חדש ללא כל התראה. קישורים בתוך טפסים נפתחים בעמוד נוכחי ועוד כהנה הפתעות.
סיכום
לסיכום, האתר של דיסקונט הוא "כמעט". כמעט בסדר, כמעט שימושי, כמעט ידידותי.
עדוא שביט , מאפיין ממשקים וחווית משתמש, חבר בUPA
 לפנייה לכתב/ת
לפנייה לכתב/ת 










