מדריך: מטפלים בבעיות התצוגה בדפדפן האינטרנט
שדרגתם גרסה לדפדפן האינטרנט ומאותו הרגע חשכו עיניכם כי כל האתרים האהובים והמוכרים מופיעים לפתע בצורה מעווותת ולא ברורה ממש כאילו החזירו את האינטרנט לתחילת דרכו? כך מתמודדים
כל אתרי האינטרנט בעולם מורכבים למעשה מרצף ארוך של שורות קוד מסורבלות שהתוצאה הסופית שלהן היא הציג לפניכם אתר מעניין ומלהיב. ידוע. אבל לעיתים שורות הקוד שמרכיבות את האתר אינן מתאימות לכל דפדפן שאתו אתם גולשים. הבעיה מחריפה כאשר מושק לשוק הדפדפנים דפדפן חדש שעדיין אינו מותאם לכל האתרים הקיימים ברשת האינטרנט. המצב החדש מוביל לתצוגה מבולגנת ולא ברורה.
כדי להתמודד עם הבעיה, משולבת כמעט בכל דפדפן חדש גם האפשרות לתצוגת תאימות. המטרה בסוג תצוגה זה היא להתעלם מהיכולות שמציעה הגרסה החדשה ולהציג את האתר ממש כאילו גלשתם בגרסה ישנה יותר.
אז איך עושים את זה ?
כדי להציג את האתר בתצוגת תאימות כל שעליכם לעשות הוא ללחוץ על סמל העמוד השבור המופיע בצמוד לשורת הכתובת. לחיצה על כפתור תצוגת התאימות תטען מחדש את האתר כאילו מדובר בגרסה מוקדמת יותר של הדפדפן.
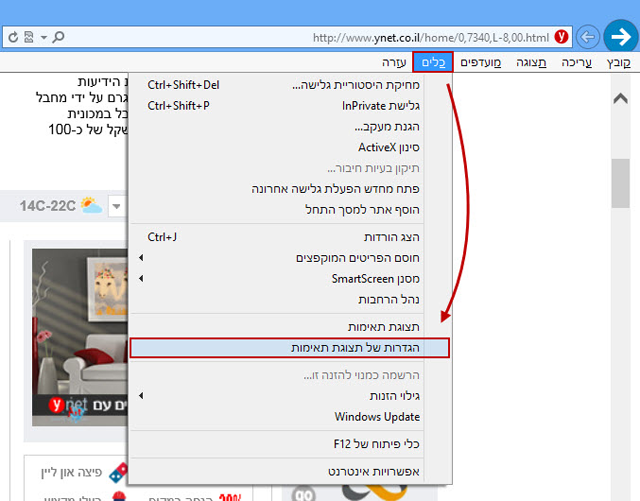
אם תרצו להציג את האתר הספציפי בתצוגת תאימות באופן קבוע עליכם ללחוץ על מקש ALT במקלדת, ללחוץ על אפשרות כלים ולבחור באפשרות הגדרות תצורת תאימות.
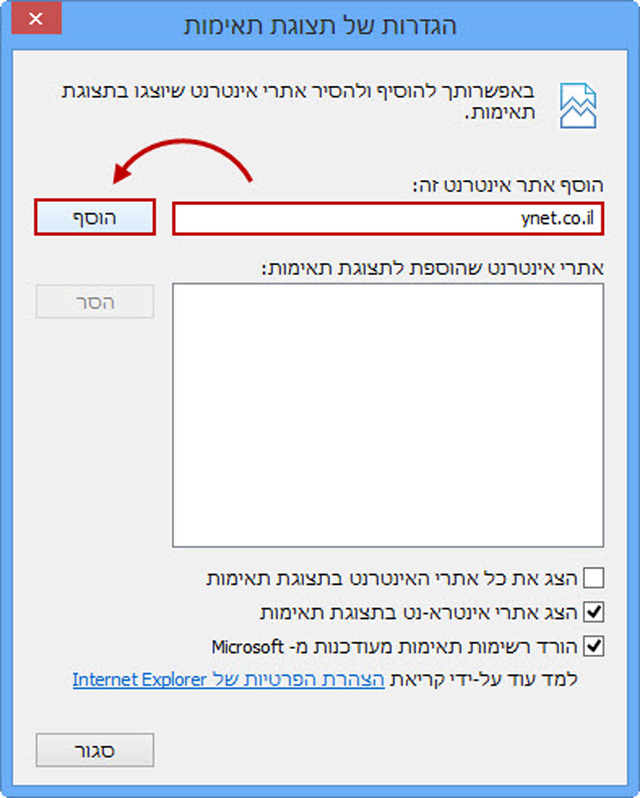
בחלון שיופיע לפניכם, כל שעליכם לעשות הוא פשוט ללחוץ על כפתור הוסף, על מנת להוסיף את האתר לרשימת האתרים שיטענו בתצוגת תאימות. לאחר שהאתר הוספת לרשימת האתרים, לחצו על כפתור סגור.
ומה עושים אם זה עדיין לא עובד?
לעיתים, בגלל מבנה שורות הקוד של האתר , הדפדפן ינסה לאתר את הגרסה המתאימה אבל יכשל. כדי להתמודד עם הבעיה נוספה אפשרות כלי פיתוח. אומנם, אפשרות זו מיועדת בעיקר למפתחים של אתרי אינטרנט אבל היא יכולה גם לסייע לנו במקרים של בעיית תאימות.
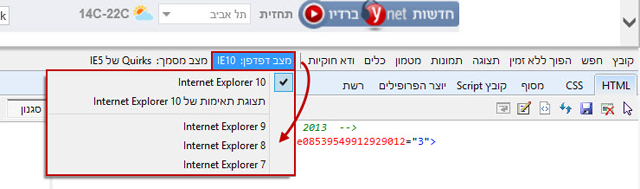
כדי לטעון את כלי הפיתוח נלחץ שוב על מקש ALT במקלדת, נבחר באפשרות כלים ולאחר מכן נבחר באפשרות כלי הפיתוח של F12.
כעת, בחלון שיוצג לפנינו נשנה את הבחירה בסעיף מצב דפדפן לגרסאות מוקדמות יותר לפי בחירתנו ונוכל לראות את תצוגת האתר משתנה בהתאם.