אתר אוויס: אחי, איפה האוטו שלי?
במבט ראשון, האתר של החברה להשכרת רכב נראה אדום וסקסי, אבל ככל שנכנסים פנימה מגלים יותר תקלות ובעיות. התוצאה מסורבלת
בניגוד לחלק מבעלי המקצוע האחרים, לעיצוב חווית המשתמש יש אספקטים רגשיים רבים. לא פעם אנחנו נתקלים בתגובות "ענייניות" בסגנון של "אני לא מתחבר לזה", "זה נראה לי קצת אנמי" וגולת הכותרת: "לא נפלתי". בשל כך אנחנו מקפידים להציג ללקוחותינו כללים, מחקרים ומידע, בכדי להסביר את ההיגיון ולהציע חלופות. אין ספק – קל יותר לכתוב ביקורת על מערכת מלבנות מערכת טובה.
בדקנו את אתר אוויס. כדי להפיק בדיקה אובייקטיבית ככל שניתן, ביצענו את הבדיקה למול רשימה מוגדרת מראש של כללים וחוקים למבנה תקין של ממשק. האתר מתמקד במספר פעילויות של החברה: ליסינג, מכירת רכב, השכרת רכב בחו"ל והשכרת רכב בארץ. בשביל לקצר, בחרנו להתמקד בבדיקה בנושא השכרת רכב ותהליך ההזמנה. יש לציין שלרכישת רכב וליסינג יש תהליכים שונים מהותית.
בין הכללים הללו ניתן למנות את ההקפדה על עקביות במבנה ובעיצוב, פשטות, תקינות קישורים, כתיבה בשפה ברורה ופשוטה, שמירה על עקרונות בסיסים של נגישות, התאמה לרזולוציות ולדפדפנים נפוצים ועוד. ההתרשמות ראשונית מהאתר: מראה פשוט ונקי. ממותג היטב בצבעי אוויס (אדום ולבן) ועשיר בתוכן.
הבר עליון ועמוד הבית
בבר העליון מוצגת הפניה ברורה לעמוד "צור קשר". זוהי אחת הפונקציות החשובות באתר של חברת שירותים. חבל שמספר הטלפון קצת קשה לאיתור - הוא מסתתר בתוך מטקסט ארוך, שנטמע באזור הניווט של האתר.
המלצה: להציג את מספר הטלפון בלי עומס של טקסט סביבו. רצוי - בבר העליון של האתר, כך שיהיה גלוי, זמין ובולט בכל מקום באתר.
הבר העליון מוצג, כמקובל, לאורך האתר. משום מה, במעבר בין עמוד לעמוד, יש בו קפיצות ושינויים לא מובנים. לפעמים מוצגים הדגלים ולפעמים לא. לפעמים יש קישורים לעמוד הבית ולפעמים לא.

המלצה: להציג בר עליון קבוע ואחיד לאורך כל האתר.
הדגלים שבבר העליון מפנים לעמודים בשפות שונות. באוויס עשו שימוש נכון ב-(tooltip) להציג הסבר ברור לגבי הקישור מכל דגל. יש לציין לטובה שמוצגים לא רק שם השפה, אלא גם הפונקציה של האתר: "השכרת רכב בישראל". בנוסף, ההסבר מוצג כראוי, בשפה הרלוונטית (ולא הכיתוב "לאתר באנגלית" כפי שמופיע לפעמים במקומותינו, שלא ממש עוזר למי שלא מבין עברית) . במעבר עכבר על דגל רוסיה, לדוגמה, מוצג:

לנושא העיקרי שכנראה מעניין את משתמשי האתר, השכרת רכב, מופיעים קישורים ברורים בעמוד הבית. קישורים אלו מופיע פעמים, גם בבר הניווט העליון וגם כבאנר בעמוד הכניסה. במבט ראשון זה נראה כמו מיקוד נכון בהפניית הלקוח לתכנים העיקריים שמעניינים אותו.
אבל יש הפתעה – הקישורים "השכרת רכב בישראל" ו"השכרת רכב בחו"ל" שמופיעים בבר העליון והבאנרים המקבילים אליהם שמופיעים בעמוד הבית לא מפנים לאותו מקום. הבאנר "השכרת רכב בחו"ל", לדוגמה, מוביל לעמוד מכירה של מכשיר GPS.
ועוד מילה על הקישורים באתר: במספר מקומות באתר נעשה שימוש בקישורים חסרי משמעות ברורה, כגון "הקלק כאן". חשוב להקפיד שתוכן הקישורים עצמם יציג באופן ברור לאן הם מקשרים ולא יאלץ את המשתמש לסרוק את הטקסט שסביבם כדי להבין למה הכוונה.
תהליך שכירת רכב
בכניסה לאתר מתקבל רושם ראשוני טוב, שקצת נפגע כשנכנסים פנימה ומנסים לעשות שימוש באחת האפשרויות המרכזיות של האתר – השכרת רכב.
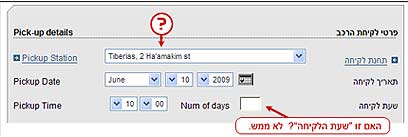
למרות שאנחנו נמצאים בחלק העברי של האתר, ולמרות שיש לאתר גרסה מלאה באנגלית, מוצגת כאן ערבוביה של עברית ואנגלית. קצת קשה לפענח את הכיתוב – "תחנת לקיחה Tiberias, 2 Ha’amakim st". למה להציג באתר בעברית, כתובות בארץ, בכתיב אנגלי?
לחיצה על "תחנת לקיחה" פותחת חלון קופץ שמציג בעברית את הכתובת, שעות וימי הפתיחה. "פתוח בימי א'-ו' בשעות..." רק בשבת, משום מה "Close", באנגלית. למה?
לחיצה על הכיתוב באנגלית “Pickup date” פותחת גם היא את החלון של פרטי מקום האיסוף, אך למרות שהקישור באנגלית, החלון מוצג בעברית.
בעיית העברית-אנגלית ממשיכה גם בשאר הטופס – השדה שמוצג מול "שעת לקיחה" , לדוגמה, שנראה, באופן אינטואיטיבי כמקום המתאים להזין את שעת הלקיחה, מיועד בעצם להזנת מספר הימים.

כחלק מתהליך הזמנת רכב צריך לבחור תוכנית ביטוח – "תכנית "CDW + TP או "תכנית LI". מה זה אומר ? ליד שם התוכנית אין שום הסבר, אבל יש קישור להסבר. הקישור בצבע שחור, מה שקצת מטעה, מכיוון ששאר הקישורים בעמוד כחולים. לחיצה על הקישור פותחת חלון צף, עם ההסבר " התוכנית כוללת ביטוח CDW וביטוח TP". מה זה אומר למי שאינו סוכן ביטוח? לא הרבה.
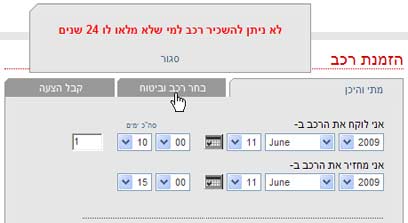
אם ממשיכים, עוברים על טקסט ארוך וגוללים את החלון עד הסוף, מוצאים בסוף ביאור מושגים. חלק מהמשתמשים יתייאשו מלהבין את הכוונה לפני שיגיעו להסבר. בתהליך שכירת רכב בחו"ל, כשביקשנו לבחור רכב וביטוח, קפצה הודעה כי לא ניתן להשכיר רכב למי שלא מלאו לו 24 שנים.

(אגב – ב-Firefox ההודעה לא הוצגה ללא טקסט, רק "סגור").
סברנו שמדובר בהתראה בלבד, אך כשסוגרים את ההודעה מסתבר שלא ניתן להתקדם בתהליך. מה פשר ההודעה הזו? לקח לנו זמן את שזיהנו שבחלק אחר של העמוד נדרש אישור ש"אני מעל גיל 24". בהסבר על שדה זה נאמר ש"נהג צעיר כרוך בתוספת תשלום וגילו עשוי להשתנות ממדינה למדינה". בשום מקום לא צוין שזהו שדה חובה לסמן בשביל להתקדם בתהליך. ואנחנו שואלים – למה? האם יש לאוויס סיבה שלא לספק את המידע לכל דורש, גם אם גילו 23? ולמה לחייב את המשתמש לסמן שדה שלא נראה בעמוד ללא גליליה בשביל לקבל מידע?
התאמה לרזולוציות שונות
האתר מוצג בצורה סבירה ברזולוציות המקובלות, אבל לא בצורה מיטבית. הוא נראה, במבט ראשון, כאתר שתוכנן לתצוגה מיטבית ברזולוציה של 800x600. בחלק מהדפדפנים, יש מעט גלילה אופקית מיותרת ברזולוציה זו. שימת לב והצרת האתר במילימטרים בודדים היו חסכים אותה.
יתרה על כך - אחוז המשתמשים ברזולוציה של 800x600 ירד בשנים האחרונות באופן דרמטי. באתרים שבדקנו לאחרונה בארץ מדובר בפחות מ- 9% מהמשתמשים. אחוז המשתמשים ברזולוציה גבוהה (מעל 1024) עלה באופן דרמטי.באתרים שבדקנו לאחרונה בארץ, מדובר ביותר מ-35% מהמשתמשים. אתר שנראה “בסדר” ברזולוציה נמוכה, ונראה פחות טוב ברזולוציה גבוהה – מפספס את רוב השוק.
נגישות
ניכר שלא נעשה שום ניסיון להתאים את האתר למשתמשים בעלי לקויות. הצבעוניות של חלק מהטקסטים לא מספיק ניגודית לרקע, לא ניתן להגדיל בפשטות את הגופנים באתר (בדפדפנים שלא תומכים בהגדלה כללית של העמוד) והקוד מבוסס על טבלאות.
גם ההתאמה לדוברי שפות שונות מתגלה כמוגבלת ביותר. האתר נראה במבט ראשון כמתואם למגוון רחב של שפות, אבל בפועל כל השפות מלבד עברית ואנגלית מציגות עמוד אחד בלבד, שמכיל מעט טקסט וקישורים – חזרה לאתר בעברית. לא ממש אפקטיבי למי שאיננו דובר עברית.
לסיכום, האתר יוצר רושם ראשוני טוב, אבל ככול שמתקדמים בעבודה איתו, מתגלות בעיות. יתכן שהבעיות הללו לא ימנעו מרוב המשתמשים לשכור רכב, אבל ללא ספק הן יפגעו בחלקם. הבעיות הללו הופכות את תהליך העבודה באתר למסורבל ומבלבל.
מבנה וקישורים עקביים, ארגון התכנים באופן שמקל על המשתמש לסרוק ולהבין אותם והימנעות מערבוב מבולגן של שפות היו יכולים להפוך את כל התהליך לפשוט ונעים יותר, לצמצם תסכולים ונטישת משתמשים.
כרטיס ניקוד
מראה כללי: פשוט ונקי. ממותג היטב בצבעי אוויס (אדום לבן) ועשיר בתוכן.
התמצאות וניווט: לא נשמרת עקביות בין אמצעי הניווט השונים, וההתקדמות בחלק מהתהליכים בעיתית
עזרה והסברים: האתר די ברור, מציג הפניות להסברים על חלק מהשדות ולטלפון לסיוע במקרה הצורך.
תמיכה בדפדפנים השונים: תקין ב-Internet Explorer. התצוגה תקינה ברוב הזמן ב-Firefox, אבל ישנם מספר שיבושים במיקום שדות ובהצגת הודעות קופצות
שימושיות: יש מקום רב לשיפור.
עיצוביות: זה עניין של טעם אישי, אך בעיננו האתר נראה טוב.
רן לירון הוא מעצב ממשק בכיר במרכז ההתמחות חווית המשתמש במטריקס .חן שקדי הוא מנהל המרכז. הכותבים הם חברי אירגון מומחי השימושיות הישראלי UPA (עיקבו אחריהם ב-Twitter).








